Google Analytics and Facebook Tools

This list is from Avinash Kaushik of Market Motive’s extraction of the usable part of 3 new Google Analytic tools – along with some other tools that are either free or a very low cost. These links have more features than he uses, so you will have to play around a bit to find the parts you find useful. He says to keep an eye to the future – where it is headed and problems these tools might solve. I have also subscribed to Kaushik’s blog (podcast/video list on page) and a quick video on this Singapore lecture asking us to THINK about what we are tracking, not just count hits. I enjoyed so much of his SEO information. I added Hubspot’s Facebook links in the same list:
- Tynt
- adds a hash tag whenever someone pastes something copied from your website
- makes URL trackable – helps you track email copy/paste content
- helps you cater to the popular content copy/pasted
- AnalyzeWords
- emotional/cognitive and complex nuances captured and analyzed better with LIWC
- analyzes the way one talks and writes as opposed to other tracking methods that just put a positive, neutral or negative assumption to a word it is tracking.
- twitter sentiment tracker is an example of a bad tracker – but look at AnalyzeWords with tooltips when you hover above the emotional/social/thinking styles presented on the results page – think branding impact and analysis
- emotional/cognitive and complex nuances captured and analyzed better with LIWC
- Statsit
- I believe this is not free, but this is the place that analyzes the words BEFORE and AFTER a keyword/name/brand to weigh the emotional effect from over 6000 emotional english language words.
- tag clouds can filter out the analysis to include only one social media type such as twitter
- Swix
- $9/month per website or campaign – helps with content creation, distribution and consumption – your private and public information
- FANTASTIC dashboard – you check all of the social media icons (called pods) that you want to track, and all of the analysis is presented on one page/dashboard instantly via url entry.
- you can add your competitors information right next to yours and it will keep public data as well as your private data on this same page
- you can create different campaigns (gonna cost another $9/month) if you want to have more than one website to work on
- measure trends and impact of your campaign and increase understanding
- Compete
- For a fee shows traffic data, trends, patterns, keywords for US only.
- Quantcast
- Use the Quantified data only
- breaks down demographics from website url
- Search Engines/trends/keywords
- Insights for US directly from Google for Google search engine
- WordTracker worldwide for Yahoo and Bing search engines
- Facebook Grader
- tracking impact
- Hubspot’s Facebook for Business kit (Free)
From my current reading suggested by Elaine Rudis-Jackson (XHTML/CSS professor at Cerro Coso College), The Art of SEO I learned that Google doesn’t use a thesaurus to create keyword synonyms. Instead it uses the words found most often in relation to usage – and we can find them by placing the (tilde) ~ operator before the keyword in the search box. It will return the Google indexed synonyms in bold. The other Google operators are listed online, but what a great way to add to keyword importance….use the synonym to keep variety in the content, and keep google counting. I am anxious to play with some of these tools and see if my notes correctly match my expectations.
Poster and Design for local event
Recent Design’s
These are the photoshop examples – not yet optimized for print that I created – minor tweaks before they went to print. For example on the poster I decreased the size of the event time to match the smaller font, and leave more room around the design of the poster. This poster was reproduced in an 11×17 size as well as 8.5 x 11. I had 3 colorways for this design, a second option that lowered the middle of the 2nd line into the rays and TRIED to add a bit of humor ‘It’s just a WALK in the Park’ …but this is pretty much what was chosen.

Poster I designed for Tehachapi's annual event
I made a corresponding design for hand-outs to allow folks to sign up for booths and volunteer work to support the event. I later added the date and time at the top of the final page figuring that it could also be used as an advertisement.

Sign up sheet for local event
Upgrading Joomla 1.5.15 to 1.5.17 and newer versions
Upgrading Joomla using the C-Panel
Usually Fantastico is ready to upgrade to the newest version of Joomla however, today I completed a 2-step upgrade because I was tired of waiting for Fantastico DeLuxe to present the new upgraded version of Joomla. Normally Joomla has a zip file allowing one upgrade step at a time. You can avoid many errors by progressing one upgrade version at a time, and even then some of the third party modules and components have to be reinstalled to work correctly if you receive errors. Since Joomla 1.5.16 and Joomla 1.5.17 were so closely released the Download page held one zip file containing both upgrades thereby allowing one step to upgrade from Joomla 1.5.15 to the current Joomla 1.5.17. If your Fantastico does not have the easy upgrade, and you do not want to manually upgrade with your FTP transfer (sometimes a slower process), here are the C-panel steps to take:
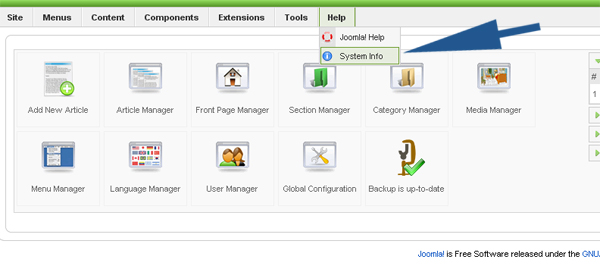
- Check your current version of Joomla from the Administrator Log-In using the Help drop-down menu at the top:

Check the current Joomla 1.5 version you are using on your website
- Back up your Joomla site before upgrading ESPECIALLY if you are running a live site. SitePoint has a tutorial about this, and I highly recommend Akeeba for backing up your Joomla site.
- Download the zip file from Joomla.org to your computer.
- Do not extract it, just keep it in its zip file format
- Save this zip file where you can find it later. I keep all my upgrade files together in a Joomla/Upgrades folder on my C drive.
- Open up your C-panel and double click on File Manager
- Locate the folder containing the Joomla installation. Highlight the joomla folder (I found mine under www/joomla)
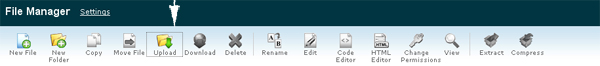
- Select Upload from the top of the C-Panel

Upload Button on C-Panel File Manager
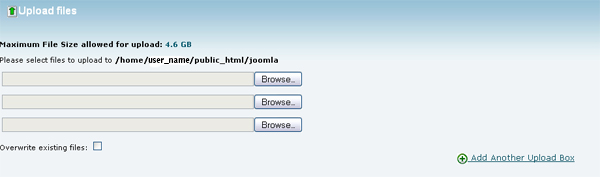
- The Browse window will open on a new page to allow you to Upload the zip file from your computer to the folder where your Joomla installation exists (selected from the last step – the path will also show on this Upload page). This Joomla folder might be under /home/user_name/public_html/ but here is a picture of my Joomla folder location. Once a file is entered the Upload will start automatically and a progression bar will follow your upload. You can close this page after the upload is complete. I did not select Overwrite Files because I wanted to save my settings. For this example I have changed my Account Name (found in parenthesis at the top of your C-panel above Preferences in a window Switch Accounts) for user_name.

The page you get after selecting UPLOAD to Browse your computer for files
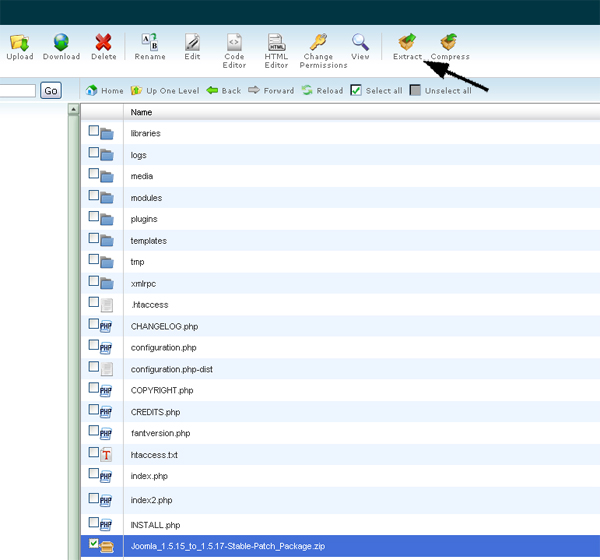
- At this point you have the zip file you just uploaded in your File Manager inside the Joomla folder. You need to extract the zip file by highlighting the zip file in File Manager, then selecting the Extract button at the top of the page.

Highlight and Extract a file you have in your File Manager using C-Panel
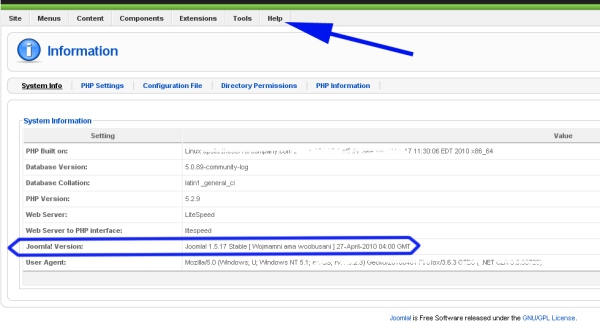
- Check your site to ensure that you installed the Joomla version correctly. First select Help from the top bar after signing into the Joomla Administrator back end. From the drop down menu under Help select System Info and you should see your current Joomla Version under the System Info tab as shown below:

Joomla Administrator showing System Info
- Check that any 3rd party modules, components and plug-ins are working correctly. If they are not, re-install them.
I hope this helps, and remember that Joomla.org has a tutorial on Upgrading Joomla 1.5 from an existing 1.5x version which will help you if you need to upload an update without the use of a C-Panel. There is also a free extension available that I have not tried, but many Joomla user’s love to use calledUpdate Manager for Joomla, listed under Core Enhancements>Installers on the Joomla extension page.
Inspirational Finds January
Rather than dig through several different articles, I decided to devote this page to some of the articles, software and designs that strike my fancy. Some may look familiar because they are copied from my recent posts.
Web Design Inspiration
- Technology changes – article – Five Technologies shaping the Web in 2010
- 7 Must-See Web Design – Video’s and Presentations
- Adding Depth – Six fundamental ways to add depth to your website
Resources
- JQuery – Spice up your Website 10 Resources such as style switcher
- UI – YUI Library Yahoo User Interface “Library is a set of utilities and controls, written with JavaScript and CSS, for building richly interactive web applications using techniques such as DOM scripting, DHTML and AJAX. YUI is available under a BSD license and is free for all uses.”
- Color Schemes Colour Lovers – Everything to help color coordination plus a forum or 2 or 3….
- Christmas PhotoShop Brushes plus Designs
- Christmas Wallpapers Desktop Christmas and Winter designs
- HTML 5 – Visual Cheat Sheet
- Social Media – Google Wave article
- Flash – Interesting Video tutorial for making SEF URL’s and also enabling the Back/Forward buttons on a Flash site. This tutorial is from gotoandlearn.com and uses an opensource download SWFAddress for deep linking Flash and Ajax.
- IA and UI Web Design article restating what I learned in class, but I need to remind myself of these points:
Here’s the model of 4 things you need to do to have a successful site:
- Help me find your site.
- Get my attention, and affirm I’m in the right place.
- Convince me to keep reading, watching, or listening, until I’ve had my positive needs affirmed and my doubts resolved.
- Ask me to take some action.
Work from the top of this list downwards. Test the top things, and make sure you’re in the right area of the map, before you move down to refine and to polish your graphics and other details.
- Message – what core proposition does your audience respond best to? Is it obvious when you arrive what kind of site/page you’re on?
- Calls to Action – if you don’t ask, how can you get? Make sure your have strong, clear calls to action that lets your audience know exactly what you want them to do next.
- Headings – if all the body text and small detail were removed, how would the page read? At a high level, does the page make sense and encourage me to keep reading?
- Affirmations and Objections – what positive content can you add, or what objections can you resolve, to make your audience comfortable enough to take the next step?
- Plug Leaks – are you squeezing your visitors through the door you want them to use (which achieves your goal), or are you offering them lots of alternative places to go (which don’t)?
- Layout – is the page simple and clear, or cluttered?
January 2010 Design Challenge
Well, here is my attempt to keep my New Year’s Resolution to challenge myself to design something for 15-30 minutes a day. Look! There are places to fill in the future….hope that keeps me working!
- Today I had the idea to recreate a feeling, ‘Peaceful’ and place it in a banner format. I used the long neglected pen tool and lots of fun layers in PhotoShop. I had the drawing and colors done in 15 minutes, but played for another 20 minutes with the sunrays until I noticed that they could be rain! Wow – I hadn’t intended a storm, but there ya go! The storm clouds, mountains and all need work – I am just excited I started something new!

Storms a-brewin'
- I had an impression to do a puffy cloud word hope as if the clouds were pulling away from a blowing bubble hoop….INSTEAD I got a flower power owl face….started with a pen vector drawing then transformed shapes in PS CS3.

Hope with wings turns into an owl

Hope ends in E
- I had big plans to animate a caption, and it took me more than 30 minutes to review a Flash video, and then play with 2 of 6 letters I intended to use. Well…I need to pick up the pace, and this is part of my practice. I intended to give these a metallic look, but will have to go through my tutorials and review them. This is as far as I got. I plan on doing more with this soon – making more of an anchor inside the outlined letter U and a bow-tie in the letter S. I also wanted to note my background was from a wonderful site of free personal and commercial use Webtreats – PhotoShop overlays.

The U.S. part of a caption designing in PhotoShop CS3 with pen tool
- The Web Design Challenge Forum has been a great source of encouragement and ideas! Also, I noticed my blog analytics have increased with folks jumping to this site! What a bonus! One of the artists asked if I had considered trying to distort pink bows for the Breast Cancer site I am going to start this year. I never thought of it before (Thank you jhoodfysh!) but started playing with it here for todays 30 minute creative moment.

Hope Bows
- Lesson – stop while you are ahead, divert to something else and return to this idea when you have more enthusiasm! This was more play like yesterdays attempt, but didn’t really pan out as well. I have a better idea for this word, but thought I would see if I could carry yesterday’s theme over…..and it didn’t turn out as well. This is an overlay teal color using dissolve and about 60 percent opacity over a layer of black for the background. Letters are distorted pink bows from the Photoshop CS3 shapes directory.

Stop while you are ahead, and have faith that something better will work in the end.
- Today I only had 15 minutes, and was able to use PhotoShop CS3 shapes and a gradient background to dash this one out. Of course, I started thinking about having these notes spill out of the top of the ribbon hoop…..like bubbles, or like a rainbow spilling notes out from the loop opening down onto the scale background….so this was no where near my idea. It was, however something I never thought about until I started playing around.

Heal me quickly
- Another 30 minute project where I learned that time could have been saved if I had all of my images in one folder instead of scattered – even though I had made a concerted effort to keep them together – the one I wanted to use is still alluding me, so these two were trials. The font is a bit hard to read, and I don’t like giving too much opacity fade to the glorious fabric colors behind the font, so hours were spent instead of minutes, and I am still not satisfied!

5 Hearts Quilts with Flippit
-

5 Hearts logo with flannel
- I spent some time reviewing ideas for logos, and many tutorials such as this one creating a helicopter logo using a hummingbird where step by step thoughts and research were revealed. To simplify a concept is not the easiest thing to do. I wanted to portray a mirror since this is a beauty salon logo, but didn’t want too feminine of a look…hence the frame outline, but that might be too much to expect of a logo, and more to expect of a banner. I doubt the bevel will look that great on a logo – probably simplifying it further to just include a color would be best, but I still liked the look. I only spent 30 minutes with this after spending days marveling at how other folks simplify a concept. This is a wonderful challenge!

Simplest logo
-

Logo with Mirror outline
- I worked on this idea trying to display a mirror….I received some great input to soften the blue so it would be easier on the eyes…..tomorrow! For now, I played with background textures and the mirror. I am not sure I like the slant to the mirror, because I feel that every font should slant the same direction. I played with a large first letter, and settled on these two ideas.

X Marks the spot
-

Stars, but does the word Image stand out as part of the shop name?
- Today I just had to play, and even though there are some odd background figures leftover from the beginning, the outcome of playing with a font called florilia – using the letter A (doubled, reversing one on top of the other then duplicating, offsetting into a zig zag – oh yes, then flipping 90 degrees for the other side) was fun. Also used a PhotoShop Brush I obtained – a beautiful bamboo and orchid frame from Lileya of DeviantArt that I added 8 layers of different opacity and colors to. The needlework font is called Home Sweet Home all in PhotoShop. I came across a tutorial Lileya suggested that turns photos into PhotoShop Brushes from Scully7491 – PS Brush tutorial on DeviantArt.

YOU Sampler
2010 Challenges
Contests
I know that there are more contests out there that will help me showcase skills, but I found this daily challenge from About.com interesting. It only asks that I spend a small part of each day trying a new design or logo. This is inspired by an article from Smashing Magazine Design Something Every Day. I have found that designing quickly and accurately are my weakest points – but what I love to do the most. I think this will get the ball rolling for me, I hope! I plan on listing more challenges and contest here as they crop up.
Inspirational Websites
Right now I am totally jazzed that I got the cutest, smallest little notebook Aspire One for Christmas! Now I can take this with me to client’s businesses and show them website designs without using their business computers. I am also jazzed that I have a program to ‘burn’ labels and images on my DVD’s – such a neat tool to look professional!
- Web Design Blog is offering a premier membership to anyone writing about their site using the term Free Vector Graphics in their article. I have found many beautiful textures, fonts and links by being on their email list and visiting their website. I also think they have a great way of mixing free and paid services, for instance offering product or website reviews for a fee – this increases back links with a substantial review – an ad for $20 – I think that is a pretty creative idea. It makes me happy to know that so many free – usable items are offered, so I don’t feel as if I am constantly facing my billfold while learning how other designers present their expertise.
- 7 Must-See Web Design – Video’s and Presentations
Tests
If I can swing it, I would like to sign up for more Lynda.com classes. Even if I cannot, there are several tests I am finding on odesk, Brainbench and different sources. I want to collect them on this page and use them to help keep my php, javascript and other skills sharp.
Resources
I will keep a running tally on the pros/cons of some interesting services I come across in 2010. If there is no review, I haven’t had time to evaluate it yet, but will post as soon as I have some experience with the service or product.
- PLAXO –
- UI – YUI Library Yahoo User Interface “Library is a set of utilities and controls, written with JavaScript and CSS, for building richly interactive web applications using techniques such as DOM scripting, DHTML and AJAX. YUI is available under a BSD license and is free for all uses.”
- Social Media – Google Wave article
- Flash – Interesting Video tutorial for making SEF URL’s and also enabling the Back/Forward buttons on a Flash site. This tutorial is from gotoandlearn.com and uses an opensource download SWFAddress for deep linking Flash and Ajax.
- IA and UI – Web Design article – restating what I learned in class, but I need to remind myself of these points:
Here’s the model of 4 things you need to do to have a successful site:
Help me find your site.
Get my attention, and affirm I’m in the right place.
Convince me to keep reading, watching, or listening, until I’ve had my positive needs affirmed and my doubts resolved.
Ask me to take some action.
Work from the top of this list downwards. Test the top things, and make sure you’re in the right area of the map, before you move down to refine and to polish your graphics and other details.
- Message – what core proposition does your audience respond best to? Is it obvious when you arrive what kind of site/page you’re on?
- Calls to Action – if you don’t ask, how can you get? Make sure your have strong, clear calls to action that lets your audience know exactly what you want them to do next.
- Headings – if all the body text and small detail were removed, how would the page read? At a high level, does the page make sense and encourage me to keep reading?
- Affirmations and Objections – what positive content can you add, or what objections can you resolve, to make your audience comfortable enough to take the next step?
- Plug Leaks – are you squeezing your visitors through the door you want them to use (which achieves your goal), or are you offering them lots of alternative places to go (which don’t)?
- Layout – is the page simple and clear, or cluttered?
Content and Social Media
Considerations
I have been working to add more content to the website. I wanted to add some information about the history of the product lines, and especially showcase one line over the others – without being too obvious. I started browsing the internet and found some great YouTube videos to embed under Hair Care Tips. I had 2 different RSS feeds already installed, but this really added something different to the website that I hope the client approves.
Armed with a new idea I started searching Twitter, and found that indeed the main product line had a Twitter account. I was able to embed the changing Twitter conversation on another page – which might be a way to introduce the different angles of marketing available to the client and customers. I personally feel that this brings the big ‘5th Avenue’ market to our little city by letting our customers peek at the conversation. I will add some more instructions for them if they choose to get involved in these discussions.
Now I am getting fearless, and emailed the product line’s web maintenance team about one of their widgets online that allows folks to enter their type of hair or problem, then produces the product line’s answer. I wanted to embed this on my site, and I also wanted to know if I could get history and images from them. They were great! Although they could not work out a way to let me embed the widget, they did tell me of another item that would be available in 2010. They also gave me a user id and password to their entire stock of images, history, information…a TREASURE TROVE! I feel really lucky now, and cannot wait to start working on more content using this information.
Week 15 Version Control
My past experience with version control in class has always started with a set up that enabled each of us to check in/out work using Dreamweaver. The reality was that many of us were working on different parts of the website at the same time. We found that submitting everything to one person to place on the server was the only way we could keep the version straight – always having this same person backup the site.
An article from Woorkup mentions a few project management trial and free versions. Two programs activeCollab with a free trial (but commercial price tier program) and No Kahuna – with a free and commercial version – have methods to track work as it is being updated and changed. In another CCO class on Web Project Management, my team successfully used ClockingIT and Google Docs to portion out the workload and track progress. Both of these are free, you can add workers to make changes alongside you in spreadsheets and documents and determine whether users can edit any portion of the work, or just view the work in progress. This is not for making version changes on the main website and server, but these tools helped by tracking our progress – and also let us see where we needed extra help – or if another team member was lagging behind, we could jump in and help. I believe that some of the functions that the commercial programs have available can be met using these free programs. Another commercial program mentioned in the Woorkup article is Base Camp for Web Management, and costs from $24-$149 per month depending on the number of sites that are being tracked. Base Camp has a 30 day free trial available on their website.
Working with CMS projects really makes version control easier in the sense that the developer can restrict some of the editing that others are allowed to do – but keeping a version control number in an orderly manner can be hairy because of this. Also the 3rd party updates and CMS updates add to the complexity requiring a way to monitor factions outside of a schedule. I would probably have one Super Administrator back up the website before any changes, and keep a running log of the versions using GoogleDocs and listing the major changes of each version. This way clients and all involved can see the changes and make suggestions for improvements.
I think that version control will be imperative as I maintain more websites. I think it will give me a chance to keep track of updates, show clients that they are up to date and that their websites are being properly maintained. For this reason I will be researching good version control programs as my business grows and I recieve more clients.
Week 14 Marketing
Before I get to the artist that I am following, Sarah Camp, I noticed that the many social marketing venues available can introduce a current or potential customer to more of the skills that a graphic artist or freelance web designer might have. For instance, a graphic artist might contribute one piece of artwork to an internet project, but on a social site like deviant art or Facebook, LinkedIn, etc., could demonstrate a talent for recreating this artwork in jewelry or statues. I have a relative that displays his graphic artwork on DeviantArt – then also adds an ongoing internet comic book with some of these characters. I can see where a current follower of one medium might also discover a second or third reason for following an artist because of these social interactions. One quilt artist, Linda Schmidt whose work I am always astounded with – uses the internet to let others discover her talents in artistic wearables, portrait and fiberart and I have taken some of the courses she teaches through Quilt University. Linda sums up my feeling towards social marketing in a comment she writes on her website:
On the wall of my daughter’s room, as she was growing up, there was a poster of a prima ballerina teaching a little girl in a tutu how to dance, and the caption read: “A candle loses nothing by sharing its flame. ” Thank you for sharing your flame!
Sarah Camp owns a small 9 person company Camp Creative Group designing websites with WordPress and custom content management systems. I loved the websites that she produced, and especially chose her because of the variety of designs she creates. Her website is beautiful, the tag line matches the design; the name of her company conjures up all kinds of ‘wish I could join them’ ideas for me – a budding freelancer; there are lines under the navigation headings that create a friendly expectation before one even selects the page. The website, the blog, and all of the social interaction links list award links, links to articles written by magazines, and a means for the customer to follow future articles using RSS feeds and easily ‘following’ Sarah’s blog. This website chooses to write articles that appeal to potential customers advising them about web page related information – which lends to trust. There are other articles that are poised at fellow freelance artists, creating a give and take – a sharing attitude that I really liked.
Each social connection emphasizes something a bit different about Sarah and her company. Camp’s LinkedIn is more of a professional overview of her company, however it allows her to increase customer and employee trust by divulging projects that cannot be posted on her website. She shares information, for instance about close work on an astrophysical research project in the South Pole as well as the honor of working with a teacher on an exclusive project. Sarah’s Twitter page shares inspirational links that I plan on following. I like the fact that she finds more peace and website inspiration taking long nature walks instead of browsing the internet to see what others are creating. The Facebook account is used to talk about new projects before they are posted on the company website. The interaction allows followers to provide feedback, which is a great way to get customer input while working on a project. So far I have not seen the feedback during the process of development, but as an appraisal afterwards – which again builds trust as the client sees other people’s reactions to their new site. The blog allows the previous customers a place to provide direct quotes (even though they are also showcased in the gallery and praises section of the website). The blog also allows one to bookmark articles using delicious,facebook linked in, twitter,friend feed, stumble upon, technorati favorites, redditt and squidoo as well as a +Share/Save button to quickly bookmark the page using diigo,wordpress, amazon, and several others. Another marketing feature used is a button allowing one to email the article to a friend – thereby widening the audience as close to word of mouth as possible on the internet. Reactions to the blog located on the home page keep both pages active, as well as postings categorized in recent/popular tabs in the right column to help the customer navigate and personalize their search. I find that all of these social interactions point back to the website, back to trust and enhance the professional and unique talents of the artist, Sarah Camp – much in the same way that professional web design standards do – creating a social ‘implied’ and ‘psychic’ line pointing back to the artist. If an artist is not using social marketing to their advantage, they are missing a free advertising opportunity.
Week 13 Back Up Joomla!
This assignment is to describe the trials and learning process encountered to backup and restore a Joomla! website. Initially I wanted to use 3 methods available to me: A complete FTP transfer; A 3rd party extension for Joomla! Backups; and using a C-Panel Backup Wizard from my hosting service. I used both C-Panel wizard and 3rd Party Backup methods earlier this month, and thought that they were ready to go. What I learned was that they were not complete: the C-Panel backup stated that it had been terminated before completion and the 3rd Party backup was less than half complete because I didn’t backup the database. My File Manager showed a small link file that I later realized was not the entire backup. I completed the entire process with the benefit of videos provided by this excellent 3rd party called JoomlaPack.
Back Up Lessons
The problems I encountered with my C-Panel happened when I created 2 backup files – the first was a zip (I also downloaded a tar.gz zip) of my files and folders – thinking I could use one or the other if needed, the second was a .sql backup of my database. I could not extract my tar.gz file in Filezip, and my zip file seemed to be faulty.
More C-Panel Backup Wizard problems – I learned that zip files can sometimes miss files, and that it is imperative to immediately restore a test site to ensure that all files are included in a zip. If I were to make major changes on a website, I would keep at least one backup that was completely checked beforehand. My C-Panel Backup wizard also claimed that it would send an email to me when the files were complete. The email came instantly after the start of the backup, and the backup link in the CPanel Backup wizard remains static with ‘in progress’ stated at the end of the link. This most recent link is directly below the 2 other backup links that I had created earlier in the month – both sent email notices to me that they were complete, however they state ‘not complete -timed out’ at the end of the respective links. I reviewed some C-Panel tutorials with my hosting service and online, but still am not certain what to do to fix this – outside of writing to the web host.
FTP takes too much time – but with a good database download, and a bad zip file of folders and files, I turned to my FTP client, Filezilla. I transferred the zip file to the server, and realized that I didn’t know how to unzip it at that point….so I manually selected all files and folders from my joomla website and dragged/downloaded them over to my computer. This process took 30 minutes, so I started to think about my 3rd party Backup method using JoomlaPack for all my files and folders – which ended up to be a less time consuming and still efficient method.
Plan B…or is it C –JoomlaPack was installed and has a wonderful set of icons displayed in the Administrator section that make backing up a less daunting experience. I knew that I had a database download on my computer, and after watching the JoomlaPack video (listed in the resources below), I knew that JoomlaPack would take care of backing up my files and folders. I received 2 warnings after selecting ‘Back Up Now’ – and these warnings referred me to the JoomlaPack website explanation. It seems these are common warnings that didn’t really effect my backup, so I proceeded. I also knew that I would be prompted to list my new database name during website restoration in the same manner as my original Joomla! initial installation. The JoomlaPack video showed an earlier restoration screenshot, however the current restoration was extremely easy to follow with NEXT prompts and warnings that allowed you to return to an earlier prompt if an area was left incomplete.
- Download all files and folders to a folder on your computer – drag/dropped them via FTP Filezilla (30 minute process) or use a 3rd party JoomlaPack backup (3 minute process to create zip file plus less than 2 minutes to download this file to my computer)
- Using phpMyAdmin, EXPORT your database to a file on your computer. Check the Drop Down Table, and Save File As (this is where I saved it both as a zip file – which didn’t work – and a regular no compression .sql file – which worked) I used the siteground tutorial listed below.
Restore
The restoration can be used on the same server, or to a new server. I was worried about placing a backup file in a public area, but since this is a working website restored to a folder, and not a backup set of zip files – it really wasn’t a problem.
JoomlaPack has a wizard built in to restore the website. All you need is the new database name, your user name and password. I was prompted to enter my email address during the process, which went very smoothly. Here are the steps I took to restore my website to a folder on my server.
- Created a folder that I wanted to use as a working copy of my website using Filezilla
- Created a new database name and loaded the old database information into this new database
- C-Panel phpMyAdmin informs me that I cannot create a new database.
- I discovered C-Panel MySql Database and MySql Database Wizard. I started with the Wizard, but found that the MySql Database could do the entire process just as easily. These were the Create a new Database functions that I am used to seeing in my localhost phpMyAdmin. They allow you to add a new user, create a new database and add functions for the user to use.
- Returned to phpMyAdmin and IMPORTED my database information stored on my computer (I found that the zip file version did not work – had CHKSUM errors, but the .sql non zipped version worked – both of these options are available on phpMyAdmin when you EXPORT database information)
- Using my C-Panel File Manager, I selected the folder I created in the first step, and Uploaded (a button at the top of the C-Panel in File Manager) the zip file of my website files and folders created by JoomlaPack
- Still using my C-Panel File Manager, I EXTRACTED the JoomlaPack zip file (using another button at the top of the File Manager section of the C-Panel) into this folder – this process took only a few minutes
- I typed in the URL of the http://www.mysite.com/folder (name created in the first step), which started the JoomlaPack wizard to install and restore the website. The JoomaPack installer 4.0 process begins by displaying all green checkmarks on a page of required settings. Prompts follow via NEXT (in the upper right corner) after filling out information such as a valid email address and ftp user id and password. This is also the place where the new database name is entered. The last prompt asks that you remove the installation directory from site – which I did using the FILE MANAGER on C-Panel because I just had that handy – I could have used my FTP client Filezilla to do the same thing.
Summary
After some rambling false starts, I realize that the process is very similar to the original Joomla installation …. and that once again, having all of the ducks in a row….the database name (plus in this case database information), the user name and password….are all necessary to keep the process running smoothly. I have placed this working copy of my website in progress as part of my assignment, but if possible I will continue to practice downloading and restoring this site as it becomes complete.
As for clients backing up and restoring their websites, I found a few articles on Cron jobs and also have the feature on my C-Panel to schedule daily backups. I feel that there needs to be an easier way to do all of this – like a running backup that would allow a client to return to an archived page at a time, rather than an entire website archive/backup. JoomlaPack is definately the way to go, but now I can see how to use my C-Panel and FTP client to pick up the slack, if I ever need them. Did I mention that I also had to upgrade my Filezilla during all of this???? It was a long process, but many lessons were learned, and now I am very excited that I can backup and restore a website!
Resources
- Joomla! How To Move Your Joomlaarticle
- JoomlaPack, Back Up and Restore Joomla! websites
- Siteground php-mysql tutorial for backing up and restoring a database
- Backup Schedule PHP script to check out
- PHP Script for Cron Job automatic backups that was posted a while ago, but might be worth considering
- Wiki Copying a Joomla Website from Joomla Documentation

